
easyui的combobox的3级联动(最常用的就是省市区3级联动)
easyui-combobox-3级联动.jsp
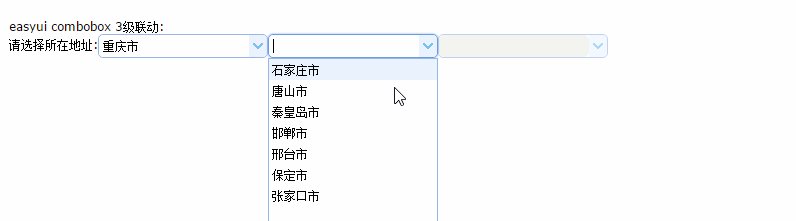
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>easyui-combobox-3级联动 easyui combobox 3级联动:请选择所在地址:

模拟数据是静态的数据,正常情况是编写个controller或者servlet来接收上一个combobox的数据,根据数据返回与之对应的数据。
combobox-sheng.json:
[{"id":"11","text":"北京市"},{"id":"12","text":"上海市"},{"id":"13","text":"天津市"},{"id":"14","text":"重庆市"},{"id":"15","text":"河北省"},{"id":"16","text":"四川省"}] combobox-shi.json:
[{"id":"1501","text":"石家庄市"},{"id":"1502","text":"唐山市"},{"id":"1503","text":"秦皇岛市"},{"id":"1504","text":"邯郸市"},{"id":"1505","text":"邢台市"},{"id":"1506","text":"保定市"},{"id":"1507","text":"张家口市"}] combobox-qu.json:
[{"id":"150101","text":"阳原县"},{"id":"150102","text":"怀安县"},{"id":"150103","text":"万全县"},{"id":"150104","text":"怀来县"},{"id":"150105","text":"涿鹿县"},{"id":"150106","text":"赤城县"},{"id":"150107","text":"崇礼县"}]
controller的写法:
getSheng(),无参返回全部的省; getShi(sheng),传入省返回这个省所有市; getQu(shi),传入市返回这个市所有区。注:
由于easyui使用的数据是json,还可以使用ajax提交返回的数据为data,通过data.unshift({"id":"0","text":"全部"}); 这样可以在combobox里多出来个全部,值为0。 这个用于查找提交参数时还是很有用的,当然也可以在controller返回数据时添加也一样。